
Bootstrap Studio
Downloads
Rated: 5 PLUS By LCTOPC
Screenshots
Description
Bootstrap Studio is a great tool to design website template easily. It is cool and it also supports live page preview.
Introduction
Welcome to Bootstrap Studio's documentation, where you will find help materials and guides that explain every part of the app. You can browse through all available articles in the sidebar on the left. To search, use the field in the navigation bar above.
Tip: To see Bootstrap Studio in action, you can watch our video lessons.
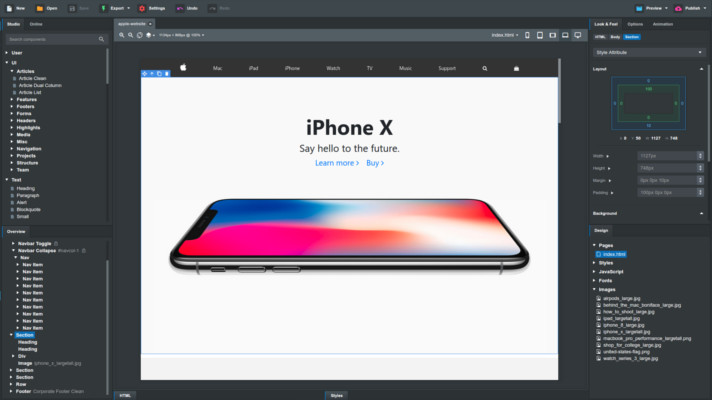
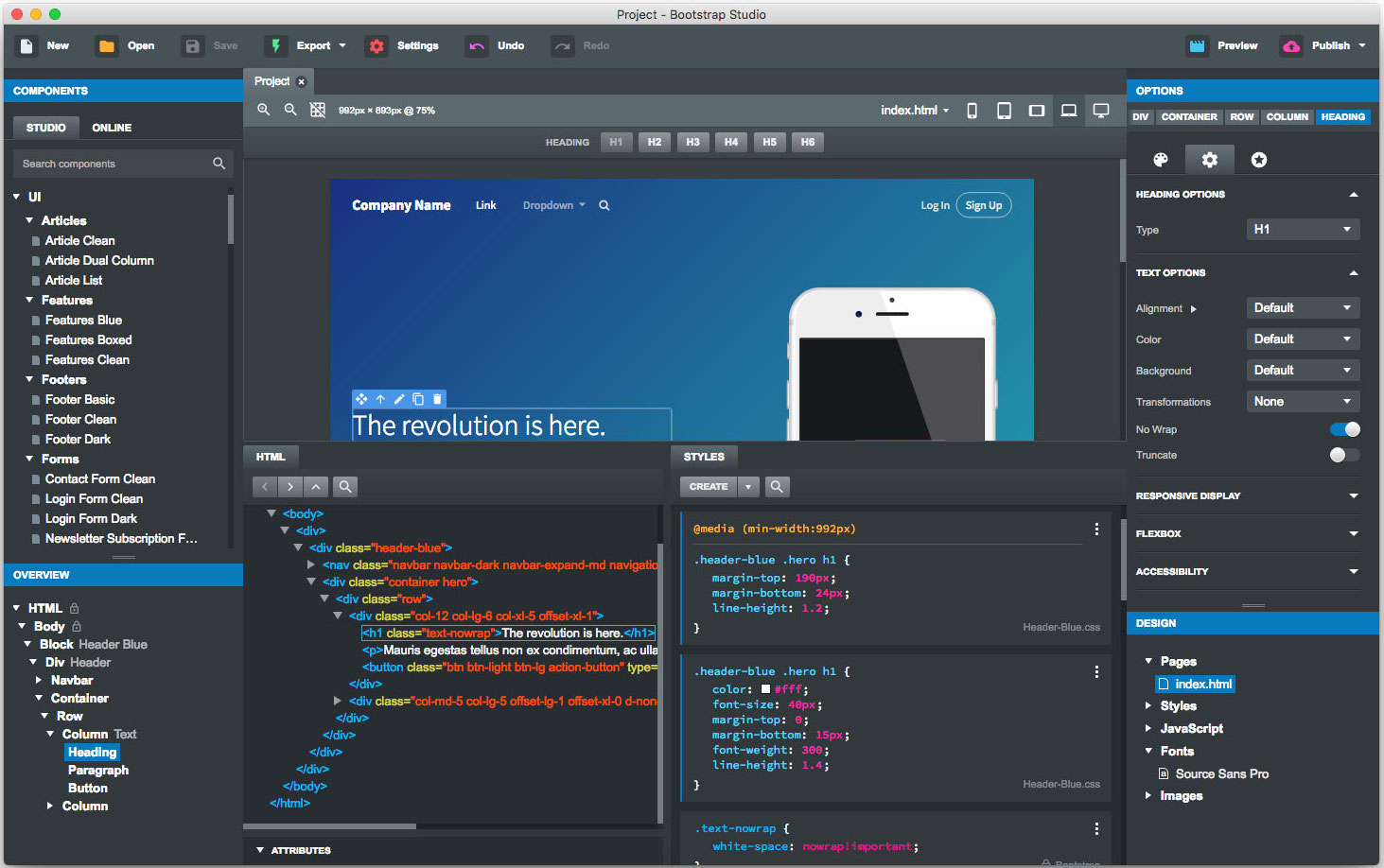
#The Application Window
The Bootstrap Studio window is divided into a number of functional areas:
- Component panel – It consists of the Studio and Online tabs. Holds all available components which you can drag and drop onto the Stage (6) and the Overview (2).
- Overview panel – It gives you a quick overview of all components on the page. Components here can be dragged and reordered.
- Editor panel – contains HTML and Styles tabs. You can click to expand it, and detach it as a separate window.
- Design panel – holds all pages, CSS, SASS files and images of your design. When double clicked, pages are opened in the Stage (6) and other assets - in the Editor panel (3).
- Options panel – displays the options of the selected component(s) and gives you easy visual customization controls.
- The Stage – this is where you see a preview of the page, drag and drop components and edit text.
You can learn more about the panels by following some of our tutorials in the main navigation.
#Visual Editing
The application is built around visual editing. You construct your designs by dragging and dropping components, selecting them, and changing their styling. Bootstrap Studio generates clean HTML, CSS and JS that is optimized and supported by all web browsers.
To learn more about visual editing, visit our selecting components tutorial, and our appearance guide.
It's worth noting that the app adapts to code-heavy workloads as well. The Editor panel holds an HTML view, a powerful JS editor, as well as a CSS editor with excellent SASS support. Connecting external editors is also supported.
#Opening and Saving
The documents that you create in Bootstrap Studio are referred to as Designs. Each design can be saved as a file with the .bsdesign extension and contains everything about your project, including all the code, images, and fonts.
Opening a designs is straightforward: simply double click them in the Window/Linux/macOS file manager or drop them into the app.
#Exporting
Once you've finished your design, you can export it as a folder with regular HTML, CSS, JS and image files. All the code exported from Bootstrap Studio is clean and well-structured. It looks as if a professional front end developer had written it by hand!
Learn more in our dedicated Export guide.
#Automatic Backups
Mistakes happen and computers have a tendency to crash at the worst of times. This is why Bootstrap Studio has automatic backups built-in. By default, every 5 minutes the application takes a snapshot of the design you are working on and saves it to your hard drive.

You can control how many snapshots are kept, change the period, destination and even disable backups entirely in the Settings dialog. To see your recent backups, click the File > Backups menu.