
Atom Code Editor
Downloads
Rated: 5 PLUS By LCTOPC
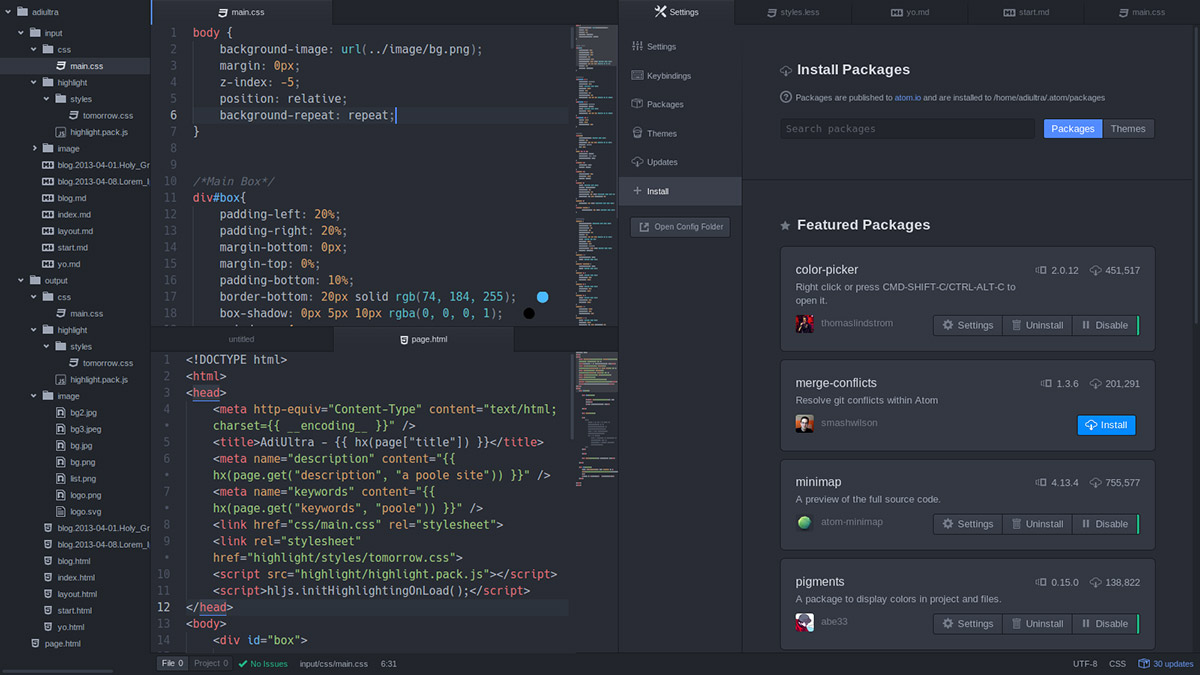
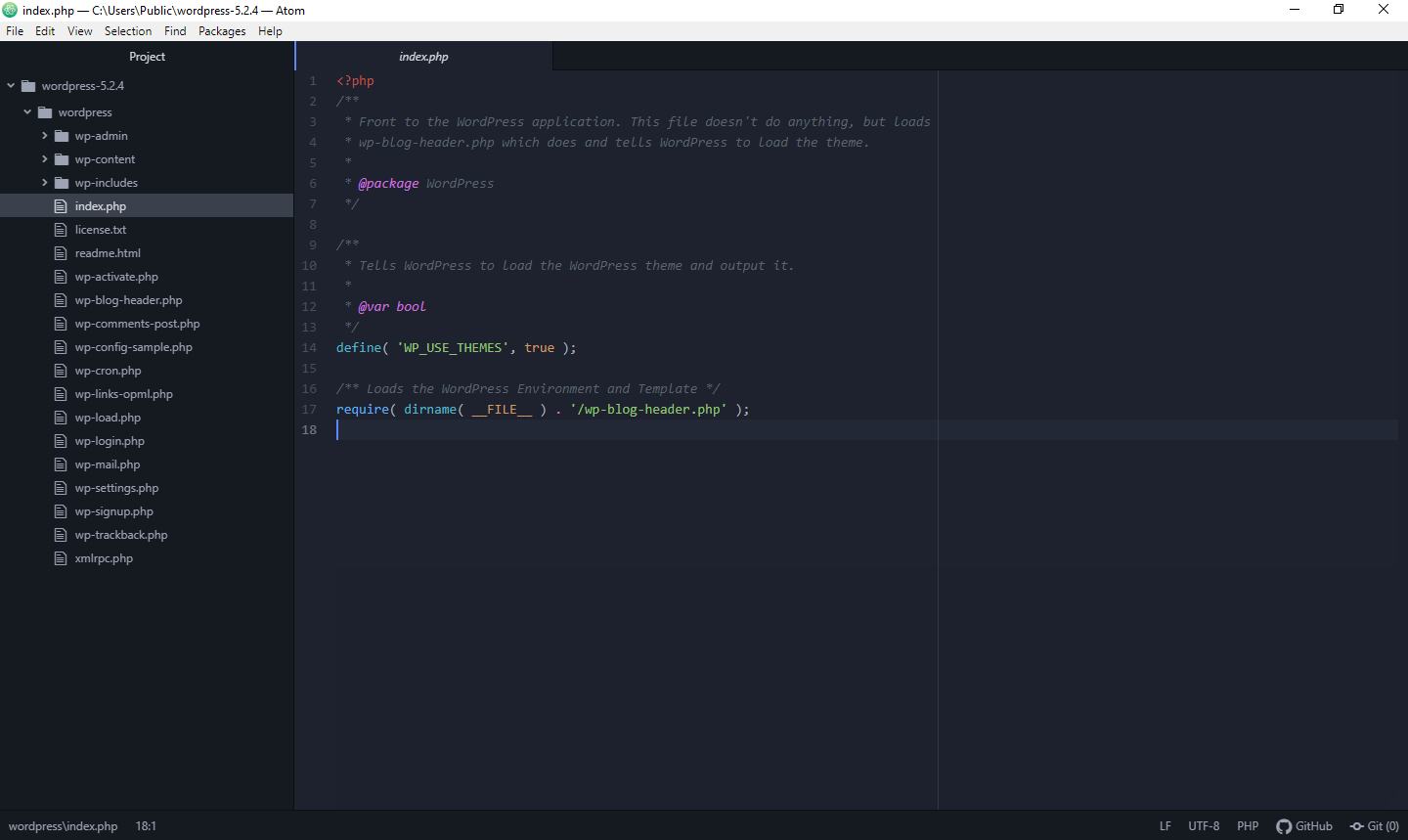
Screenshots
Description
Atom code editor is a great code editor and it is changeable. It has good UI and nice theme. It supports all programming languages and color syntax.
What is Atom Text Editor?
Back in 2014, Atom was developed and released by GitHub. This free, open-source code editor is self-labeled ‘a hackable text editor for the 21st century’. And hackable, it is. Atom allows developers to fully customize the look, feel, and requirements to speed up their workflows.
However, Atom still allows developers to use it productively without ever touching a config file. A freshly downloaded version comes pre-loaded with eight syntax themes and four UI: two light and two dark. But, if none of the pre-installed themes interest you, Atom makes it easy and quick to install customized themes created by a third-party or to create one yourself.
Many developers love using Atom to create interactive and responsive web apps. Like many other text/code editors, Atom provides several benefits to make coding that much more straightforward. It offers:
- Customizable color schemes to make code more readable
- A wide selection of third-party plugins to catch coding errors
- Keyboard shortcuts to speed up your workflows
- Automatic code indentation
- Highlighting language-specific syntax
- The ability to view your project’s file and folder structure in a tree view
How To Use Atom Text Editor
If you’re wondering how to use Atom Text Editor, the first step is downloading and installing. You can download a free copy of Atom for Mac, Windows, or Linux here: https://atom.io.
If you’re running OS X Version 10.8 or later, after clicking ‘download for Mac,’ the Atom .zip file should appear in your downloads. If you double click it from your downloads folder, you may get an error message claiming your machine can’t open “Atom” because Apple cannot check it for malicious software.
To work around this, simply drag the unzipped Atom folder into your applications folder. From there, right-click ‘open,’ and the application should open. Doing so mostly whitelists it to run, regardless of whether Apple can check it.
If you’re running Windows 7 or later, you can visit the same page to download the most current version of Atom. It should appear in your downloads folder as a .zip file. Once you unzip the folder, double click and follow the prompts in the Window installer to get started.
Configuring Atom Text Editor
One of the keys to successfully using Atom, or any text editor for that matter, is establishing a neat and organized folder system. If you’re wondering when to use Atom Text Editor, the answer is right after you’ve set up your folder system. As the size and number of your projects increase, the demand for file organization also increases. We strongly recommend getting this set-up before you start your first project; it’s a lot easier to start with a sound organization system than having to back through all your files and figure out what’s what, and where goes where.
Atom also offers a more in-depth Welcome Guide when you first open the program. We recommend going through this, however, here we’ll help you set up your file structure to get you off to the races and coding in no time.

The first step is knowing precisely where new projects save to and where your old ones are. First, you’ll want to start your directory (aka your folder in Windows’ Explorer or Mac’s Finder). We recommend naming this something sensical and straightforward like ‘Projects.’ Every time you start a new project, create a new folder inside your project directory. If you’ve been developing for any amount of time, you know that simple projects can turn into large projects spanning many, many folders in no time.
Atom conveniently provides a tree-view of each of your projects, making it easy to see and navigate. To get there, simply select ‘File’ from the menu bar then ‘Add Project Folder.’ This will take you to your file manager. Inside your ‘projects’ folder, we recommend creating a new folder called ‘test’ and opening it in Atom. This test folder will open in the side pane of Atom. From here, you can select file > New File, and a new file will appear it Atom’s sidebar. You can then select file > Save As to name your new file. Don’t forget to select the right file extension such as .html, .css, .csv, etc.
After you’ve set up your file structure, you’re ready to start coding! Don’t forget to save often to reduce the chances of losing all your work.
Atom Text Editor Best Practices
One of Atom Text Editor best practices that will save you much time is file extensions and syntax highlighting. Atom offers language-specific syntax highlighting to make your code easier to read. If you look at your index.html file, you’ll notice the tags and texts show up in different colors. You can use the color scheme included with a theme you may have downloaded or create your own. If you’re using a theme, the color scheme will vary depending on which coding language you’re writing in.

If you’re not happy with your current theme’s color scheme, you can simply change your theme by navigating to file>Preferences to open up the settings window. From there, select ‘themes.’ You can select one of the 4 UI themes or eight syntax themes included with Atom or download a custom one. You can also explore creating your own if none of the available options appeal to what you need in a theme.

Another best practice to keep in mind is to avoid requiring too many modules straight. Instead, we recommend using lazy initialization and serialization since it can speed up your package start up.
You can also use the settings for ‘soft wrap’ and ‘soft wrap at preferred line length’ to find the line length you find easiest to use.
Software To Increase Efficiency With Atom
If you’re working with a development team, you know one of the most significant issues that can eat up your time is communication. Communicating what needs to be changed, improved, or fixed can take up more time than the actual task at hand.
To aid with communication while working on your development projects, we recommend downloading a free trial of CloudApp, a powerful team collaboration software that makes using visuals to communicate swifter and more straightforward than ever.
Did you know more than 1 in 2 office workers say they would collaborate more if done visually with videos, images, or video calls?
With CloudApp, you can replace the seven tools you’re using to take screenshots, screen recordings, and annotative GIFs with one simple, easy-to-use tool.
You can quickly annotate a screenshot, take a video with the screen recorder, or make a GIF to explain in mere seconds where that bug is or how that new feature in your app works.
But don’t take my word for it! Try it out completely free and see if it works for you and your team.
Is Atom Better than Sublime?
What is the best text editor for developers? While there is no conclusive, one-size-fits-all answer, there are some pros and cons to both Atom and Sublime that every developer should consider. Depending on what you’re building, and which features are imperative to you, this can help you decide on which text editor may be the best fit for you.
Sublime
First, let’s take a look at Sublime. On the spectrum of convenience to extensibility, editors like Sublime fall closer to the convenience end. Sublime was released back in 2007 by former Google Engineer Jon Skinner. It’s had almost a decade longer to mature than Atom. Like Atom, Sublime is available on OSX, Windows, and Linux. However, Sublime comes with a $70 license fee with its free trial.
Similarly to Atom, there are a plethora of themes and packages to install. However, to get started, you’ll have to add the Sublime Package Control plugin before you install any packages. It’s a small hurdle, but many developers feel this should automatically be installed by default.
If you’re looking for a text editor that you can quickly install and get started with, Sublime might not be for you. Sublime only becomes a quick and powerful editor with the right plugins. To find out more about these plugins, we recommend checking out this blog:
The Top 10 Sublime Text Plugins For Web Developers 2020.
The usage of Atom can be subjective since it so strongly depends on which plugins you’ve installed. The upside is that if you’re particular about your text editor, you can customize it precisely how you want it. The only downside is the time it can take installing plugins and customizing.
Atom
Even though it’s new compared to Sublime, Atom has garnered a loyal following since its initial release in 2014. One of the first and most obvious benefits of Atom over Sublime is that it’s free. Additionally, because Git Hub created Atom, the integration between the two is seamless.
If being able to customize your file structure is important to you, Atom makes this easy with its tree view of your file structure. You can simply drag and drop your folders to keep things organized.
One feature present in Atom and not sublime that many developers love is the live preview option. In the ‘packages’ option in the top menu bar, select atom-live-server option. This enables you to quickly and easily view your live web application in your browser with the simple click of a button. Remember, you’ll need the atom-live-server package enabled to see these features.
So, is Atom better than Sublime? We’ll let you decide for yourself, but we hope this quick comparison helps you get started in making the right decision to get started with either text editor.
Conclusion
Even though Atom is a relatively new software in the world of text editors, it’s gained incredible traction since 2014 thanks to its ease of use and customization. It’s become a quick favorite in the web development community.
We hope this guide to Atom helped you get started and answered your basic questions on how to use Atom Text Editor and some Atom Text Editor best practices to help you get started on your first project. If you haven’t already, we recommended downloading Atom Text Editor and giving it a shot on your next project.
Don’t forget to download a free version of CloudApp to help you and your team communicate visually with a few clicks of a button.